-
- 3.1. 发送get和post请求
vue简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
1. 引入vue
有两种版本可以引入:
- 开发环境版本,包含了有帮助的命令行警告
1 | <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> |
- 生产环境版本,优化了尺寸和速度
1 | <script src="https://cdn.jsdelivr.net/npm/vue"></script> |
2. vue基础
1 |
|
首先需要实例化一个vue对象:
- el:挂载点,可以将其挂载到某个标签极其子标签上
- data:数据,可以为JavaScript中的数据类型
- methods:方法,可以绑定事件
被挂载的标签可以使用双层大括号来引用vue实例中的数据,在这里会输出’Hello Vue’
2.1. v-text
v-text标签会替换文本内容,即使标签内有东西。其效果和一样,并且都可以进行表达式操作
1 |
|
效果如下
2.2. v-on
v-on指令可以给标签绑定事件,绑定的方法定义在methods属性中,并且可以简化为@
1 | <div id="fuck"> |
vue中的methods属性为
1 | var app = new Vue({ |
vue中的方法要访问自己的数据,要使用this。并且对其做过的更改会同步更新,没有延迟。
在这里双击按钮,message会拼接一个“hello!”,并且屏幕上会同步更新

此时使用单击事件查看message中的值,也改变了
v-on还可以使用事件修饰符,在事件的后面跟上 .修饰符 可以对事件进行限制,.enter限制可以触发的按键为回车
1 | <input type="text" @keyup.enter="sayHi"> |
2.3. v-show和v-if
v-show和v-if指令可以根据其值的真假来隐藏或显示标签,值可以是表达式,但最终都会被转换为bool。
下面来测试一下v-show指令,设置了两个按钮,会触发事件改变表达式中的值
1 |
|
按下第一个按钮之前的状态:img标签使用的是样式来使其隐藏,v-show指令并没有使该标签消失
按下按钮后,可以看到第一个img标签的display属性消失了,然后图片就会显示在页面上
按下第二个按钮增加vue中的data中的age属性,使其v-show中的表达式的值变为真,display属性消失,图片显示
可以看见,v-show指令是通过控制标签的样式来使其显示或隐藏,标签本身并没有消失
下面来看一下v-if指令,设置了一个按钮标签,按下会改变v-if指令的值
1 |
|
按下按钮前的状态,此时表达式的值为假,v-if指令修饰的标签直接消失了,并没有显示,而v-show的没消失,只是被隐藏
按下按钮后,v-if修饰的标签出现了,可以看见,v-if是通过控制dom元素来使其显示或隐藏的
综上所述:
- v-show标签只是操纵样式,表达式为假时标签仍然存在,只是被隐藏了
- v-if能操纵标签元素dom,表达式的值为真则显示标签,否则去掉该标签
- 在切换状态频繁的时候使用v-show,因为操纵dom元素耗时
2.4. v-for
v-for指令可以根据数据迭代生成列表结构
语法是v-for=”(item,index) in arr
其中item为数组元素,index为元素索引,arr为要迭代的数组。并且其对数组元素的修改会同步到其他标签上,是响应式的
下面的例子会迭代生成li标签
1 |
|
效果如下,可以看到数组arr中的数据被迭代成了il标签。下面来测试一下对其迭代元素的修改,v-for中的数据是否会同步
按一下增加按钮,可以看见多了一个li标签,因为数组中多了一个数据,v-for也会同步更新,删除同理

即v-for标签是响应式的
2.5. v-model
v-model可以绑定表单元素和数据,并且是双向关联,即任何一方修改都会影响另一方
1 |
|

下面修改一下表单中的数据,可以看见vue中的数据也变了,表单中的数据与vue实例中的数据是双向关联的

2.6. v-html
v-html指令中的数据如果是文本,其效果和v-text指令一样,但如果是html标签元素,则不一样了
1 |
|
可以看见两个标签的区别,v-text显示的是文本,而v-html增加了标签
2.7. v-bind
v-bind标签用来绑定标签的属性,也可以用表达式来操控class。
v-bind:src=”src”和:src=”src”效果是一样的,后面为简写形式
1 |
|
可以看见,标签的属性被绑定上了
此时点击一下图片,class根据表达式中的值为真,也被绑定上了
在绑定class的时候,可以使用三元表达式,或者使用另一种风格:如果isActive为真,则绑定active这个class
1 | <img :src="src" :title="message" @click="show" :class="{active:isActive}"> |
3. axios
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
引入axios
1 | <script src="https://unpkg.com/axios/dist/axios.min.js"></script> |
3.1. 发送get和post请求
api https://autumnfish.cn/api/joke是获取一个随机的笑话
下面用axios的get请求来访问该api获取笑话并显示到页面上
注意:axios的内部无法访问this对象,需要使用一个中间变量来引用this对象来操控
1 |
|
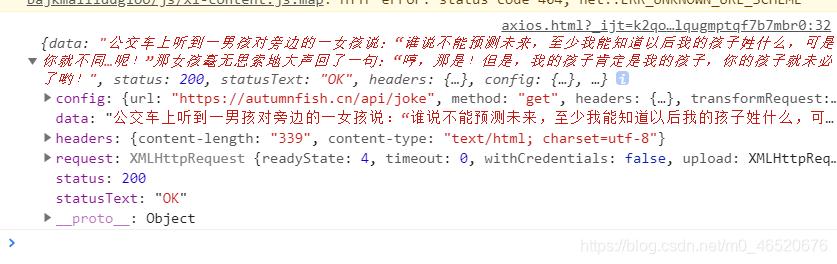
点击get按钮后,axios会获取一个返回体,可以从返回体中获取所需要的数据,控制台输出了返回的对象,对应的笑话在data属性中,使用response.data即可获取笑话

axios的post请求和其类似,方法改为post


